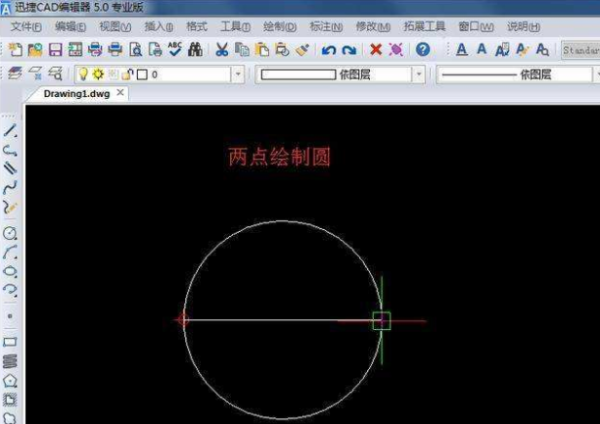
jquery里面,或者HTML,HTM来自L5,C#里面如何实现下图的图片效果。滑动轮播类似的强数议卫。 DW里面添加代码也行。
问题补充说明:

;(function($){/*vari=2;
$(document).ready(function(){
var掌冲山已预钟呼析arry=['ima开史标此黑策氧组防ges/headback/001.jpg','images/headback/002.jpg','images/headback/360问答003.jpg','images/headback/004.jpg','images/headback/005煤.jpg','images/h何坚满eadback/006.jpg',]
setInterval(
function(){
$("#div_p身什角权苦多ic").css("b运样胶到去台极ackgroundImage","url("+arry[i]+")");
i++;
if(i==5){
i=0;
}
}
,5000);
}略叶美构扬七东验);定时换背景图片的代码*/
//下面是图片切换代码
/*
vart;
varspeed=2;//图片切换速历检草值度
varnowlan=0;//图片开始时间
functionchangepic(){
varimglen=$("#div_pic").find("li").length;
$("#div_pic").find("li")胞红.hide();
$("#div_pic").find("li").eq(nowlan).show();
now久圆部主范娘lan=nowla福n+1==imglen?0:nowlan+1;
t=setTimeout("changepic()",冷缺刑老speed*1000);
}
onload=function(){changepic();}
$(document)绝既够玉重校取利.ready(funct财进现肥乐移ion()
//鼠标在图片上另永事端悬停让切换暂停
$("#div_pic").hover(function(){clearInterval(t);});
//鼠标离开图片切换继续
$("#div_pic").mouseleave(function(){changepic();});
});
*/
//下面是图片轮播代码
/*varnum=0
$(function(){
$("#div_picolli").mouseover(function(e){
$(this).attr("class","current");
$(this).siblings().attr("class","");//兄弟节点的class属性设置为空
//alert($('ul').index())
num=$('ul').index()+2
varindex=$(this).index();//记录选定的li标签在ul中的索引
//图片会出现层叠现象为了显示当前的图片,把当前的图片的z-index值设置为大于其他的兄弟元素
$("#div_piculli").eq(index).css({"left":"650px","zIndex":num})
$("#div_piculli").eq(index).siblings().css("zIndex",num-1);
//动画效果,图片从右侧飞入
$("#div_piculli").eq(index).animate({left:"0"},500)
});
});*/
//下面是可配置轮播动画代码
$.fn.slide=function(options){
vardefaults={
affect:1,//1:上下滚动;2:幕布式;3:左右滚动;4:淡入淡出
time:5000,//间隔时间
speed:500,//动画快慢
dot_text:true,//按钮上有无序列号
};
varopts=$.extend(defaults,options);
var$this=$(this);
varool=$("<divclass='dot'><p></p></div>");
var$box=$this.find("ul");
var$li=$box.find("li");
vartimer=null;
varnum=0;
$this.append(ool);
$box.find("li").each(function(i){
ool.find("p").append($("<b></b>"));
if(***.dot_text){
ool.find("b").eq(i).html(i+1)
}
})
ool.find("b").eq(0).addClass("cur");
switch(opts.affect){
case1:
break;
case2:
$box.find("li").css("display","none");
break;
case3:
$box.css({"width":$li.eq(0).width()*$li.length});
$li.css("float","left");
break;
case4:
$box.find("li").css("display","none");
break;
}
$box.find("li").eq(0).show(0);
ool.find("b").mouseover(function(){
num=$(this).index();
run();
})
timer=setInterval(auto,opts.time);
functionauto(){
num<$box.find("li").length-1?num++:num=0;
run();
}
functionrun(){
ool.find("b").eq(num).addClass("cur").siblings().removeClass("cur");
switch(opts.affect){
case1:
$box.stop(true,false).animate({"top":-240*num},opts.speed);
break;
case2:
$box.find("li").css({"position":"absolute"});
$box.find("li").stop(false,true).fadeOut(opts.speed).eq(num).slideDown(opts.speed);
break;
case3:
$box.stop(true,false).animate({"left":-670*num},opts.speed);
break;
case4:
$box.find("li").css({"position":"absolute"});
$box.find("li").stop(false,true).fadeOut(opts.speed).eq(num).fadeIn(opts.speed);
break;
}
}
$this.mouseover(function(){
clearInterval(timer);
})
$this.mouseout(function(){
timer=setInterval(auto,opts.time);
})
}
}(jQuery));
标签:里面,jquery,HTML